通过灵活的栅格和Media Queris,响应式Web设计能够让页面布局适应不同的屏幕尺寸。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。下面我列出了一些比较热门的适应多设备的布局模式。
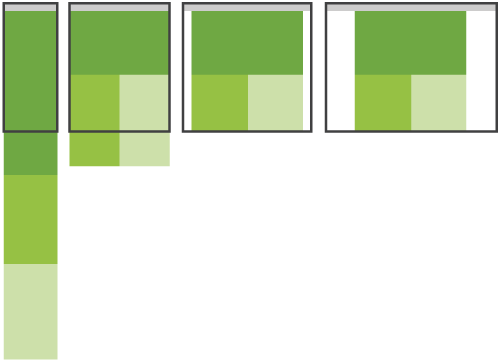
最灵活的(Mostly Fluid)
最受欢迎的模式或者就是这种最简单的方式:在更大屏幕使用更大margin的多列布局,依赖于灵活的栅格和图片,在小屏幕中某列内容往下排。

我把这种模式列为“最灵活”,是因为在很多尺寸的屏幕中,主要布局结构并没有很大改变,直到在很小的屏幕当中。这个设计依赖于灵活的栅格来适应不同的屏幕尺寸。下面是几个使用这种模式的网站示例。
当然这几个例子有不同的地方:元素移动的方式不同、屏幕尺寸划分的不同等,但是大体上,这种模式有着很多的相似之处。
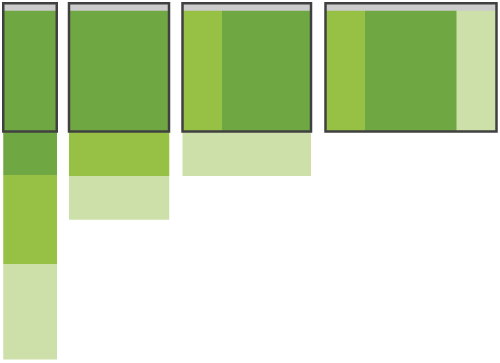
列内容往下排(Column Drop)
另一种模式以多列开始,以单列结束,当屏幕尺寸变小,列内容会往下排。不像第一种模式,这种模式的元素大小基本保持不变。

各列内容在分辨率临界点有怎样的变化,何时变化和如何变化,取决于每个不同设计。但是大体上,在窄屏幕中,导航或者主要内容是放在顶部的。以下是这种模式的几个例子:
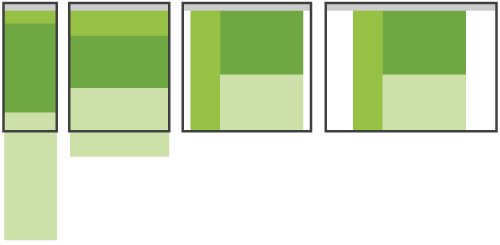
布局切换(Layout Shifter)
这种模式尽最大可能地去适应不同的屏幕尺寸。即是,不同的布局应用于的大、中、小屏幕当中。因为这本来就花费更多的工作量,所以相比前面两种模式,这个的受欢迎程度稍低。

基于所见的最常见的网站例子,虽然我把这种模式笼统地括入以上的插图,但事实上这种模式是很多创新产生的地方。所以,没有哪种固定格式可以概括所有这种模式的设计。看看以下几个例子:
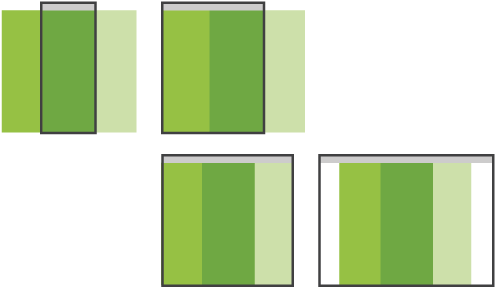
最简单(Tiny Tweaks)
这是最简单的模式,所以也是不常用的模式。大概是因为很少公司会有这么简单的网页,内容少并且是单列布局。对于使用这种模式的网站,多设备适应也仅仅是一些关于文本和图片的简单的变化,

插图看起来不是那么有说服力,所以,直接看例子吧:
屏幕以外的空间利用(Off Canvas)
虽然以上列了几种不同的模式,但是它们之间还是有相同的地方。它们都会在小屏幕当中,把内容往下掉,结果是页面很长,包含很多的内容模块。另外可能不太明显的一点,是它们同样地依赖屏幕的空间以调整页面布局。
但是你可能会疑问,这不就是我们的目的吗?这只不过是,我们把思想局限在了可视的范围内。实际上,屏幕外的空间总是比屏幕上的空间大得多。好好利用吧!

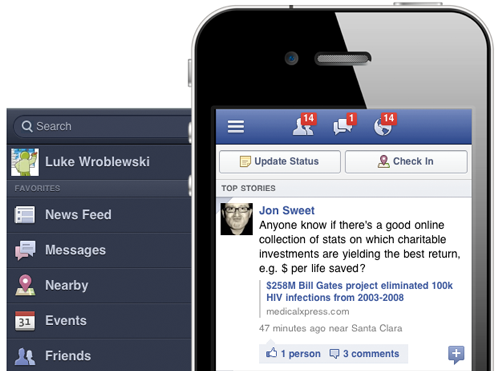
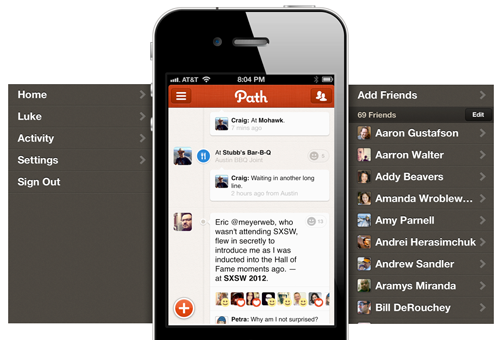
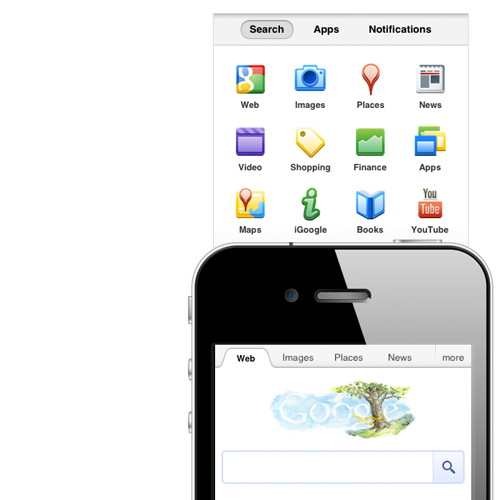
就如上图所示,Off Canvas模式利用了屏幕外的空间,它把内容或导航隐藏在这里,直到在大屏幕显示或者在小屏幕用户展开它。这种模式出现在一些移动网站和原生的移动App当中。

Facebook的移动Web利用了左边的空间,把导航选项隐藏在这里,直到有人点击链接展开它。在这时候,屏幕外的内容就展示在屏幕当中。有些响应式设计采用了相似的方法,但是其中有些遇到了可访问方面的问题。
Path的原生移动App采用了一种分层技术来创建Off Canvas效果。这个App利用了屏幕的左边和右边来导航。

Tokil Jahnsen创建了 proof-of-concept ,模仿了Path的设计。
Google 的移动版本利用了上面的部分,把导航信息隐藏在此。当用户点击“more”的时候,这些选项从上面滑动到可视区域。

Off Canvas 模式的大体思想是,在小屏幕, 除非被点击 ,附加的元素是被隐藏的。随着屏幕变大,可视部分越来越多,直至没有需要展开的元素。如果有人有兴趣用响应式设计思想创建这种模式的网站, 请告诉我!
我觉得Off Canvas 模式比较有意思,因为它避免用户在小屏幕中滚动屏幕和导航。它把网页的区块进行分离、分标签、按需出现。
与这个相关的话题,Brad Frost 最近对 响应式设计导航解决方案 做了很好的分类。
原文:Multi-Device Layout Patterns,作者是 Luke Wroblewski
译文:多设备的Web布局模式,译者是Vivien Chen
原文地址:http://vivienchen.me/multi-device-layout-patterns/#more-776
分享到:




相关推荐
综上所述,“认我测”在线认证检测系统,率先填补了认证检测领域移动端的空缺,提供了Web浏览器+移动端的双端访问模式,给用户提供了多种访问途径,真正实现了用户和检测机构的随时随地在线下单检测。 关键词:...
PHP实验作业管理系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为PHP APACHE,数据库为mysql5.0,使用php语言开发。 二、功能介绍 ...
支持不同的设备和输入模式,呈现语义标签。 高质量的互动。 支持手势和多种输入模式(触摸,鼠标,键盘)。 可靠的样式。 依靠作用域样式和自动的供应商前缀。 支持RTL布局。 响应式容器。 响应元素调整大小事件。 ...
lopen 以二进制模式打开指定的文件 lread 将文件中的数据读入内存缓冲区 lwrite 将数据从内存缓冲区写入一个文件 LZClose 关闭由LZOpenFile 或 LZInit函数打开的一个文件 LZCopy 复制一个文件 LZInit 这个函数...
没有采用什么框架,采用php+html模式混编,布局灵活,或许强大的系统都应该这么做。ui也比较好看。有点像之前研究的destoon(xhxxfb)系统,这种系统其设计思想直的研究。但应该需要时间成本。有时间了一点点研究吧...
新控件、管理外观、布局及其它用户体验 ASP.NET 2.0 缓存技术 (原创) asp.net 2.0中的theme主题覆盖问题 asp.net 2.0中利用app_offline.htm功能 .NET 2.0中的字符串比较 小试ASP.NET 2.0的兼容性 为 asp.net 2.0 ...
为了应对移动设备屏幕的碎片化,我们在开发Mobile Web应用时,一个最佳实践就是采用流式布局,保证最大可能地利用有限的屏幕空间。由于屏幕存在着方向性,用户在切换了屏幕的方向后,有些设计上或实现上的问题就会...
■基于FLex弹性布局重写前端(OA平台因要支持传统业务暂不涉及)。 ■提供全新的Bootstrap 4.0技术文档,并获得Bootstrap官方认同,访问http://code.z01.com/v4 ■前后端全面引入scss(sass)技术,与Bootstrap官方...
网件 NETGEAR R6800 固件 V1.2.0.42_1.0.1 新功能和增强: 修改路由器 web 接口以支持 DDNS GDPR V3 。...纠正了路由器 /AP/ 桥接模式 GUI 页面的布局。 修复了 USB 密码保护不起作用的问题。 修复 Bug 。
产品特点响应式布局设计,最适合所有设备尺寸混合模式内容创作:HTML / Markdown / Front Matter / Swig模板具有延迟加载功能的基于组件的Web开发集成的构建系统和资源打包渐进式Web应用程序,也可离线使用框架不...
现如今在Web前端领域,BootStrap是一个最流行的UI库,其12列的栅栏系统为响应式布局提供了一种对程序员来说很好操作的模式。 追究Bootstrap的内在原理,其实就是通过媒体查询来完成对不同屏幕大小、不同分辨率、不同...
可以一次性从多个设备进行连接 响应式布局 —可以很好的在智能手机上运行 等等 好啦,是否吸引到你了呢,赶紧来尝试吧!这里是一个在公共模式下运行的 Shout 服务器,允许匿名连接: Try the Shout client 注意...
完全响应式布局(支持电脑、平板、手机等所有主流设备) 基于最新版本的Bootstrap 3.3.6 提供3套不同风格的皮肤 支持多种布局方式 使用最流行的的扁平化设计 提供了诸多的UI组件 集成多款国内优秀插件,诚意奉献 ...
其特点包括清晰的代码结构、高效的数据库访问、安全的用户认证和授权机制、响应式布局以适应不同设备、友好的用户界面等。这些项目源码还提供了丰富的功能模块和插件,支持用户管理、权限控制、数据可视化、电子支付...
采用PHP5+MySQL技术为基础,OOP(面向对象)方式进行核心框架搭建,结合MVC模式进行开发,可以支持Windows/Unix服务器环境,需PHP5.3及以上版本支持,可运行于包括Apache、IIS和Nginx在内的多种WEB服务器。...
也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等 H+具有以下特点: 完全响应式布局(支持电脑、平板、手机等所有主流设备) 基于...
我们有多个发送命令的位置,确切的命令集相对频繁地更改,因此有必要使用一种简单的方法来描述命令的分组和布局(配置文件)。 安装 要安装,请确保您具有libffi-dev。 创建一个虚拟环境并通过pip安装python依赖项...
简单 - 不需要数据库,不用搭建WEB环境,傻瓜模式10秒钟搭建安装。快速 - 高效的生成引擎,1000篇文章5秒生成。静态化 全站HTML页面静态化,不需用担心网站被黑。免费开源 程序免费,目前托管在sourceforge。...
也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统。 当前版本:v4.1.0 H+具有以下...
也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统。 完全响应式布局(支持电脑、...